CV Writing for UI Designers
Your CV is your professional story, a detailed account of your skills, experiences, and the unique value you bring as a UI Designer. It's about striking a balance between showcasing your technical UI design abilities and your strategic impact on product development. Writing an impactful CV means emphasizing the aspects of your career that highlight your design expertise and demonstrate why you're the ideal fit for UI design roles.
Whether you're aiming for a role in web design, mobile app design, or software design, these guidelines will help ensure your CV stands out to employers.
Highlight Your Certification and Specialization: Specify qualifications like Adobe Certified Expert (ACE), Certified Professional in Web Design (CPWD), or User Experience (UX) Certification. Detail specializations such as mobile app design, web design, or software design early on in your CV.
Quantify Your Impact: Share achievements with numbers, like a 30% increase in user engagement from your design or a 20% reduction in user errors due to your UI improvements.
Tailor Your CV to the Job Description: Match your CV content to the job's needs, highlighting relevant experiences like responsive design or user testing if emphasized by the employer.
Detail Your Tech Proficiency: List proficiency in software like Sketch, Adobe XD, Figma, or InVision, and any experience with coding languages like HTML, CSS, or JavaScript. These matter.
Showcase Soft Skills and Leadership: Briefly mention leadership, teamwork, or your knack for translating user needs into intuitive designs.
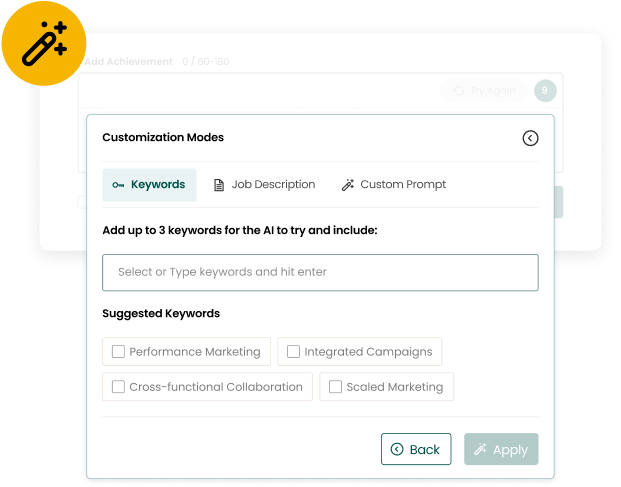
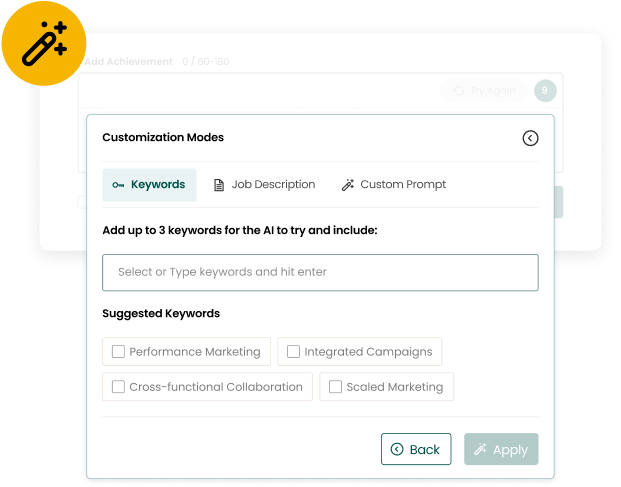
The Smarter, Faster Way to Write Your CV
Craft your summaries and achievements more strategically in less than half the time.
Revamp your entire CV in under 5 minutes.
Write Your CV with AI
Niall Garcia
Florida
•
(355) 554-4488
•
•
linkedin.com/in/niall-garcia
Highly accomplished UI Designer with a proven track record in creating intuitive interfaces that drive user engagement and sales conversions. I've led significant design projects, including a high-traffic e-commerce site redesign that increased user engagement by 30% and sales conversions by 20%. With my expertise in user testing, data-driven design, and cross-functional collaboration, I am eager to leverage my skills to create impactful user experiences in my next role.
UI Designer• 01/2024 – Present
RegeneraTx Pharmaceuticals
Directed the redesign of a high-traffic e-commerce website, resulting in a 30% increase in user engagement and a 20% increase in sales conversions.
Implemented a new user testing protocol that reduced design iteration cycles by 25%, improving the efficiency of the design process and the quality of the final product.
Collaborated with cross-functional teams to develop a unified design language, leading to a more consistent and intuitive user experience across all digital platforms.
Senior UX Designer• 03/2023 – 12/2023
Junior UI Designer• 11/2021 – 03/2023
SKILLS
UI Design and Redesign
User Testing and Usability Research
Collaboration with Cross-Functional Teams
Mobile App UI Design
Data-Driven Design Approach
User Interface Guidelines Development
Efficiency Improvement
User Engagement and Retention Strategies
User Experience Enhancement
Design Process Management
EDUCATION
Bachelor of Fine Arts in Graphic Design
California College of the Arts
San Francisco, CA
2016-2020
CERTIFICATIONS
Certified User Experience Professional (CUXP)
04/2024
User Experience Professionals Association (UXPA)
Adobe Certified Expert (ACE) in User Interface Design
04/2023
Adobe
Interaction Design Foundation (IDF) Design League Membership
04/2022
Interaction Design Foundation (IDF)
Landon Beckett
Florida
•
(415) 782-3091
•
•
linkedin.com/in/landon-beckett
Driven UI Design Intern with a proven track record of enhancing user engagement and customer satisfaction through innovative design solutions. I have successfully redesigned interfaces, conducted user testing, and developed style guides, leading to significant increases in user engagement and brand recognition. With a keen eye for detail and a commitment to creating user-friendly experiences, I am eager to apply my skills to contribute to the design excellence of my next team.
UI Design Intern• 01/2024 – Present
Redesigned the user interface of the company's main product, resulting in a 35% increase in user engagement and a 20% increase in customer satisfaction scores.
Collaborated with the UX team to conduct user testing sessions, leading to the identification and resolution of 15 major usability issues within the application.
Developed a comprehensive style guide for the company's digital products, ensuring consistency in design and improving overall brand recognition.
Junior UI Designer• 03/2023 – 12/2023
UI Design Assistant• 11/2021 – 03/2023
SKILLS
User Interface (UI) Design
User Experience (UX) Testing
Wireframing and Prototyping
Competitor Analysis
Design Review and Feedback
E-commerce Website Design
Collaboration with Development Teams
User Research
Brand Consistency
Problem Solving and Usability Improvement
EDUCATION
Bachelor of Fine Arts in Graphic Design
University of North Texas
Denton, TX
2020-2024
CERTIFICATIONS
Certified User Experience Professional (CUXP)
04/2024
User Experience Professionals Association (UXPA)
Adobe Certified Expert (ACE) in Photoshop
04/2023
Adobe
Interaction Design Foundation (IDF) Design League Membership
04/2022
Interaction Design Foundation (IDF)
Landon Hawthorne
Florida
•
(563) 789-3421
•
•
linkedin.com/in/landon-hawthorne
Highly skilled Senior UI Designer with extensive experience in creating intuitive and innovative digital interfaces. Successfully led teams to increase user engagement by 30% and app downloads by 20%, while improving user satisfaction by 15%. With a user-centered design approach and a proven track record in enhancing user experience, I am eager to leverage my expertise to drive user engagement and satisfaction in my next role.
Senior UI Designer• 01/2024 – Present
Directed a team of UI designers in the creation of an innovative mobile application interface, resulting in a 30% increase in user engagement and a 20% increase in app downloads within the first quarter of launch.
Implemented a user-centered design approach, leading to a 15% improvement in user satisfaction scores and a 10% reduction in user complaints related to interface design.
Collaborated with cross-functional teams to integrate user interface design with backend functionalities, enhancing the overall user experience and increasing the app's rating from 3.5 to 4.2 stars on the app store.
UI Designer• 03/2023 – 12/2023
Junior UI Designer• 11/2021 – 03/2023
SKILLS
Team Leadership and Management
User-Centered Design Approach
Cross-Functional Collaboration
Website Interface Redesign
User Research and Usability Testing
UI Design System Development and Maintenance
Mobile Application Interface Design
Collaboration with UX Designers
A/B Testing Implementation
Data-Driven Design Decisions
EDUCATION
Bachelor of Fine Arts in Graphic Design
California College of the Arts
San Francisco, CA
2014-2018
CERTIFICATIONS
Certified User Experience Professional (CUXP)
04/2024
User Experience Professionals Association (UXPA)
Adobe Certified Expert (ACE) in Photoshop
04/2023
Adobe
Interaction Design Foundation (IDF) Certification
04/2022
Interaction Design Foundation
Enhance your writing process and tailor every CV to the job description.
Build your CV
CV Structure & Format for UI Designers
Crafting a UI Designer's CV requires a strategic approach to structure and formatting. Not only does it need to highlight the most relevant information, but it also needs to reflect the creativity and attention to detail inherent to the profession. A well-structured CV can effectively showcase your skills, experiences, and achievements, increasing your chances of landing an interview.
Let's delve into how to organize your CV to best showcase your UI Design career.
Essential CV Sections for UI Designers
Every UI Designer's CV should include these core sections to provide a clear, comprehensive snapshot of their professional journey and capabilities:
1. Personal Statement: A concise summary that captures your qualifications, UI design expertise, and career goals.
2. Portfolio: Include a link to your online portfolio showcasing your design work. This is a critical section for UI Designers as it provides tangible evidence of your skills and creativity.
3. Career Experience: Detail your professional history in UI design, emphasizing responsibilities and achievements in each role.
4. Education: List your academic background, focusing on design-related degrees and other relevant education.
5. Skills: Showcase specific UI design skills, including software proficiencies (e.g., Sketch, Figma) and other technical abilities.
Optional Sections
To further tailor your CV and distinguish yourself, consider adding these optional sections, which can offer more insight into your professional persona:
1. Professional Affiliations: Membership in design bodies like the Interaction Design Foundation or AIGA can underline your commitment to the field.
2. Projects: Highlight significant UI design projects you've led or contributed to, showcasing specific expertise or achievements.
3. Awards and Honors: Any recognition received for your work in UI design can demonstrate excellence and dedication.
4. Certifications: Highlight important design certifications such as Adobe Certified Expert (ACE) that enhance your credibility.
5. Continuing Education: Courses or seminars that keep you at the forefront of UI design trends and technology.
Getting Your CV Structure Right
For UI Designers, an effectively structured CV is a testament to the order and creativity inherent in the profession. Keep these tips in mind to refine your CV’s structure:
Logical Flow: Begin with a compelling personal statement, then proceed to your portfolio and professional experience, ensuring a logical progression through the sections of your CV.
Highlight Key Achievements Early: Make significant accomplishments stand out by placing them prominently within each section, especially in your portfolio and career experience.
Use Reverse Chronological Order: List your roles starting with the most recent to immediately show employers your current level of responsibility and expertise.
Keep It Professional and Creative: Opt for a straightforward, professional layout that also reflects the creativity UI design demands. Use concise language and visually appealing formatting.
Personal Statements for UI Designers
The personal statement in a UI Designer's CV is a crucial element that can set the tone for the rest of the document. It's an opportunity to showcase your unique blend of creative and technical skills, your passion for user-centric design, and your career aspirations. It should succinctly highlight your career objectives, key skills, and the unique contributions you can make to potential employers. Let's examine the differences between strong and weak personal statements.
UI Designer Personal Statement Examples
Strong Statement
"Creative and detail-oriented UI Designer with over 5 years of experience in designing intuitive interfaces for mobile and web applications. Proven track record in improving user experience through innovative design solutions and user testing. Passionate about creating user-centric designs that drive user engagement and business growth. Seeking to bring my expertise in UI design and user research to a dynamic team."
Weak Statement
"I am a UI Designer with experience in creating designs for mobile and web applications. I like designing and am looking for a new place to apply my skills. I have a good understanding of user experience and have helped improve user interfaces."
Strong Statement
"Dynamic UI Designer specializing in creating visually appealing and user-friendly interfaces. With a strong foundation in both graphic design and user experience, I excel at transforming complex tasks into simple, seamless experiences. Eager to contribute to a forward-thinking company by providing expert design solutions and robust user insights."
Weak Statement
"Experienced in various design tasks, including creating interfaces and improving user experience. Familiar with graphic design and user testing. Looking for a role where I can use my design knowledge and improve user interfaces."

How to Write a Statement that Stands Out
Articulate your achievements and skills concisely, emphasizing the impact on user experience and business growth. Tailor your statement to mirror the job’s requirements, showcasing how your design expertise can solve industry-specific challenges.CV Career History / Work Experience
The experience section of your UI Designer CV is a powerful tool to showcase your professional journey and accomplishments. It's the space where you can translate your expertise and achievements into a compelling narrative that captures the attention of potential employers. By providing detailed, quantifiable examples of your past responsibilities and successes, you can significantly enhance your appeal to prospective employers. Below are examples to guide you in distinguishing between impactful and less effective experience descriptions.
UI Designer Career Experience Examples
Strong
"Creative and detail-oriented UI Designer with over 5 years of experience in designing intuitive interfaces for mobile and web applications. Proven track record in improving user experience through innovative design solutions and user testing. Passionate about creating user-centric designs that drive user engagement and business growth. Seeking to bring my expertise in UI design and user research to a dynamic team."
Weak
"I am a UI Designer with experience in creating designs for mobile and web applications. I like designing and am looking for a new place to apply my skills. I have a good understanding of user experience and have helped improve user interfaces."
Strong
"Dynamic UI Designer specializing in creating visually appealing and user-friendly interfaces. With a strong foundation in both graphic design and user experience, I excel at transforming complex tasks into simple, seamless experiences. Eager to contribute to a forward-thinking company by providing expert design solutions and robust user insights."
Weak
"Experienced in various design tasks, including creating interfaces and improving user experience. Familiar with graphic design and user testing. Looking for a role where I can use my design knowledge and improve user interfaces."

How to Make Your Career Experience Stand Out
Focus on quantifiable achievements and specific projects that showcase your skills and impact. Tailor your experience to the UI Designer role by highlighting expertise in areas like user interface design, usability testing, and collaboration with UX designers and developers that directly contributed to user engagement and satisfaction.CV Skills & Proficiencies for UI Designer CVs
The experience section of your UI Designer CV is a powerful tool to showcase your professional journey and accomplishments. It's the space where you can translate your expertise and achievements into a compelling narrative that captures the attention of potential employers. By providing detailed, quantifiable examples of your past responsibilities and successes, you can significantly enhance your appeal to prospective employers. Below are examples to guide you in distinguishing between impactful and less effective experience descriptions.
CV Skill Examples for UI Designers
Technical Expertise and Execution Abilities:
User Interface Design: Proficiency in designing interactive and visually appealing user interfaces that enhance user experience.
Prototyping & Wireframing: Skilled in creating prototypes and wireframes to visualize and test design concepts.
Design Software Mastery: Expertise in using design software (e.g., Sketch, Adobe XD, Figma) to create and refine designs.
Responsive Design: Ability to create designs that adapt to different screen sizes and platforms for optimal user experience.Interpersonal & Collaboration Skills
Interpersonal Strengths and Collaborative Skills:
Team Collaboration: Proven ability to work effectively within cross-functional teams, fostering a collaborative work environment.
Communication Skills: Capacity to articulate design concepts and rationale to stakeholders, facilitating understanding and consensus.
Problem-Solving: Innovative approach to resolving design challenges and improving user experience.
Adaptability: Flexibility in adapting to new design trends, technologies, and project requirements.
Creating an Impactful Skills Section on Your CV
Align your technical expertise and interpersonal strengths with the specific requirements of the UI Designer role you're targeting. Where possible, quantify your achievements and illustrate your skills with real-world examples from your career. A tailored CV that reflects the specific needs of potential employers can significantly enhance your candidacy.How to Tailor Your UI Designer CV to a Specific Job
Tailoring your CV to the target job opportunity should be your single most important focus when creating a CV.
Tailoring your CV for each UI Designer role is not just a good idea—it's essential. By making specific adjustments to your CV, you can highlight your most relevant skills and experiences, aligning them directly with the employer's needs. This strategic approach can significantly enhance your candidacy and set you apart as the ideal fit for the UI design team.
Emphasize Your Relevant Design Experiences
Identify and prioritize experiences that directly align with the job’s requirements. If the role requires expertise in user research or prototyping, emphasize your successes in these areas. This level of specificity demonstrates your suitability and readiness for similar challenges in the new role.
Use Industry-Specific Keywords
Mirror the job posting's language in your CV to pass through Applicant Tracking Systems (ATS) and signal to hiring managers your exact fit for their specific needs. Including key terms like “user-centered design” or “interaction design” can directly link your experience with the job’s demands.
Highlight Your Technical Skills and Certifications
Place the most job-relevant technical skills and certifications at the forefront of your CV. Highlighting specific software expertise or design certifications first draws attention to your direct qualifications for the role.
Align Your Personal Statement with the Role
Ensure your personal statement directly reflects the qualities sought in the job description. A concise mention of relevant experiences and skills makes a powerful first impression, immediately showcasing your alignment with the role.
Showcase Your Soft Skills and Team Experiences
UI Design is often a collaborative effort. Highlight experiences where you've worked effectively within a team, and don't forget to mention soft skills like communication and problem-solving. These can be just as important as technical skills in a UI Designer role.CV FAQs for UI Designers
How long should UI Designers make a CV?
The ideal length for a UI Designer's CV is 1-2 pages. It should succinctly showcase your design skills, technical knowledge, and project experiences. Prioritize including impactful UI design projects and achievements that align with the job you're applying for. Remember, the goal is to present a clear, concise snapshot of your capabilities and successes in the UI design field.
What's the best format for an UI Designer CV?
The best format for a UI Designer CV is a combination format, blending skills-based and reverse-chronological layouts. This format allows you to showcase your UI design skills and software proficiencies upfront, followed by your work experience in reverse chronological order. It emphasizes both your technical abilities and your practical experience, providing a comprehensive view of your capabilities. Remember to include a portfolio link to visually demonstrate your design proficiency and creativity.
How does a UI Designer CV differ from a resume?
To make your UI Designer CV stand out, showcase your design process, from research to final execution, using a portfolio link. Highlight your proficiency in design tools and knowledge of UI principles. Include measurable achievements, like improved user engagement or conversion rates. Mention any unique skills, like coding or user testing. Tailor your CV to the job description, using similar language to resonate with hiring managers.