CV Writing for Web Designers
As a Web Designer, your CV should be a testament to your creativity, technical skills, and understanding of user experience. It should not only demonstrate your ability to design visually appealing and functional websites but also your understanding of SEO, coding, and digital marketing. Here's how you can craft a CV that stands out to potential employers.
Whether you're targeting roles in UX/UI design, front-end development, or digital marketing, these guidelines will help you create a CV that showcases your unique skills and experiences.
Showcase Your Design Skills: Highlight your proficiency in design tools such as Adobe Creative Suite, Sketch, or Figma. Include links to your portfolio or specific projects that demonstrate your design abilities.
Highlight Your Technical Skills: Detail your knowledge of coding languages like HTML, CSS, JavaScript, or Python. Mention any experience with CMS platforms like WordPress or Drupal.
Quantify Your Impact: Use metrics to illustrate your impact, such as "Increased website traffic by 30% through SEO-optimized design" or "Improved user engagement by redesigning site navigation, resulting in a 20% decrease in bounce rate."
Customize Your CV for the Role: Tailor your CV to the job description, emphasizing relevant skills and experiences. If the role requires UX design, focus on your user research and testing experience. If it's a front-end development role, highlight your coding skills.
Demonstrate Soft Skills: Mention your ability to work in a team, communicate effectively with clients, or manage projects. These skills are just as important as your technical abilities.
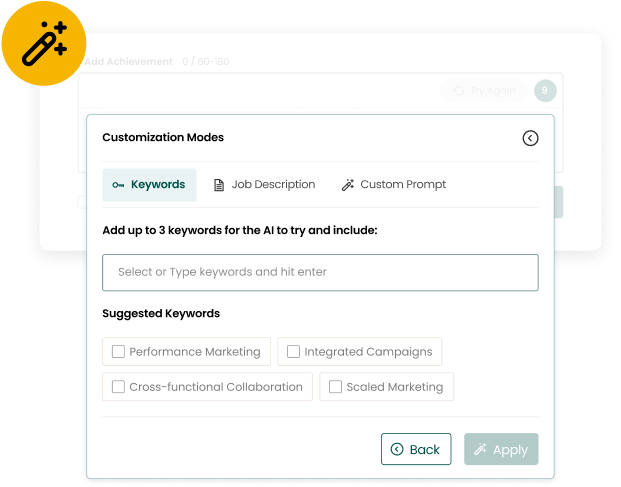
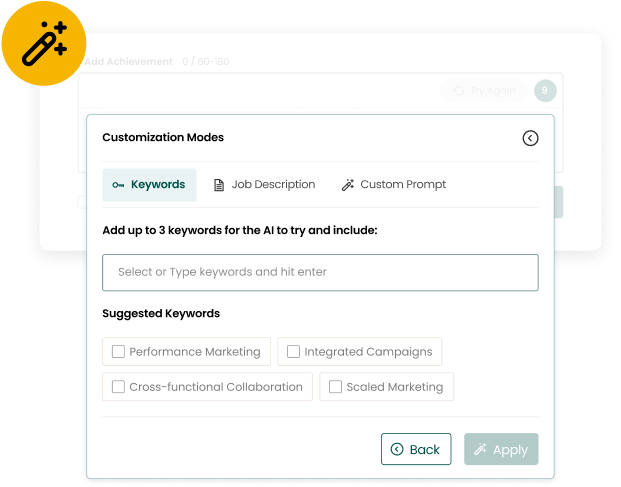
The Smarter, Faster Way to Write Your CV
Craft your summaries and achievements more strategically in less than half the time.
Revamp your entire CV in under 5 minutes.
Write Your CV with AI
Chloe Garcia
Florida
•
(466) 885-7699
•
•
linkedin.com/in/chloe-garcia
Highly skilled Web Designer with a proven track record of creating engaging, user-friendly websites and digital assets that drive user engagement, increase conversion rates, and boost brand recognition. Experienced in leading design teams, implementing SEO best practices, and utilizing user feedback to refine designs, resulting in significant improvements in user satisfaction and site performance. With a keen eye for design and a commitment to staying abreast of the latest industry trends, I am eager to leverage my skills to create impactful digital experiences in my next role.
Web Designer• 01/2024 – Present
Revamped the company's website design, resulting in a 35% increase in user engagement and a 20% boost in conversion rates.
Implemented responsive design principles, improving site performance on mobile devices by 50% and enhancing user experience.
Collaborated with the marketing team to create visually appealing and effective landing pages for various campaigns, leading to an average increase of 30% in lead generation.
Senior Web Designer• 03/2023 – 12/2023
Junior Web Designer• 11/2021 – 03/2023
SKILLS
Expertise in Web Design and Development
Proficiency in Responsive Design Principles
Experience with User Interface Design for Mobile Apps
Strong Leadership and Team Management
Ability to Conduct and Apply User Testing and Feedback
Experience in E-commerce Website Design
Knowledge of SEO Best Practices in Web Design
Proficiency in Creating Digital Assets (Banners, Email Templates, Social Media Graphics)
Ability to Improve User Engagement and Conversion Rates
Experience in Collaborating with Marketing Teams
EDUCATION
Bachelor of Fine Arts in Graphic Design
California College of the Arts
San Francisco, CA
2016-2020
CERTIFICATIONS
Adobe Certified Expert (ACE) in Web Design
04/2024
Adobe
Certified Web Designer (CWD)
04/2023
International Web Association (IWA)
Google Mobile Web Specialist Certification
04/2022
Google Developers Certification Program
Landon Hawthorne
Florida
•
(736) 482-1957
•
•
linkedin.com/in/landon-hawthorne
Highly skilled Senior Web Designer with extensive experience in creating dynamic and user-friendly digital platforms. Successfully increased user engagement by 35% through strategic redesigns and improved mobile traffic by 50% with responsive design strategies. Proven leader in fostering team productivity, driving data-driven design decisions, and maintaining design integrity, I am eager to leverage my expertise to create visually compelling and effective web solutions in my next role.
Senior Web Designer• 01/2024 – Present
Directed the redesign of a high-traffic e-commerce website, resulting in a 35% increase in user engagement and a 20% increase in conversion rates.
Implemented a new responsive design strategy, which improved mobile traffic by 50% and enhanced overall user experience across multiple devices.
Collaborated with the marketing team to create visually compelling digital campaigns, leading to a 30% increase in click-through rates and a 25% increase in lead generation.
Web Design Team Lead• 03/2023 – 12/2023
Junior Web Designer• 11/2021 – 03/2023
SKILLS
Expertise in E-commerce Web Design
Responsive Design Strategy
Digital Campaign Design
Team Leadership and Collaboration
Proficiency in A/B Testing
User Interface Design for Mobile Apps
Website Navigation System Design
Collaboration with Development Teams
Content and Graphic Update Management
SEO Optimization
EDUCATION
Bachelor of Fine Arts in Graphic Design
Savannah College of Art and Design
Savannah, GA
2014-2018
CERTIFICATIONS
Adobe Certified Expert (ACE) in Web Design
04/2024
Adobe
Certified Web Designer (CWD)
04/2023
World Organization of Webmasters (WOW)
Certified Internet Web Professional (CIW) Web Design Specialist
04/2022
CIW
Liam Gallagher
Florida
•
(847) 392-5681
•
•
linkedin.com/in/liam-gallagher
As a dynamic Web Designer, I have a proven track record of creating engaging, user-friendly websites that drive traffic and increase sales. My expertise in responsive design, SEO strategies, and visual branding has led to significant improvements in user engagement, conversion rates, and brand recognition across various platforms. Leveraging my skills in HTML and CSS, I am committed to delivering innovative web solutions that enhance user experience and contribute to the success of my next team.
Fresher Web Designer• 01/2024 – Present
Designed and implemented a responsive website for a local business, resulting in a 35% increase in their online traffic and a 20% increase in online sales within the first three months.
Collaborated with a team of developers to create a user-friendly e-commerce platform, which led to a 50% increase in user engagement and a 30% increase in conversion rates.
Developed a new website layout using HTML and CSS, which improved the site's load time by 40% and significantly enhanced the user experience.
Junior Web Designer• 03/2023 – 12/2023
Web Design Intern• 11/2021 – 03/2023
SKILLS
Responsive Web Design
HTML/CSS Coding
Team Collaboration
E-commerce Platform Development
Website Redesign
SEO Strategies Implementation
Graphic Design
Mobile-Friendly Web Development
Website Maintenance and Updates
User Feedback Implementation
EDUCATION
Bachelor of Science in Web Design and Development
Rochester Institute of Technology
Rochester, NY
2016-2020
CERTIFICATIONS
Adobe Certified Expert (ACE)
04/2024
Adobe
Certified Web Designer (CWD)
04/2023
International Web Association (IWA)
Google Mobile Web Specialist Certification
04/2022
Google Developers Certification Program
Landon Sterling
Florida
•
(762) 349-5812
•
•
linkedin.com/in/landon-sterling
Highly skilled Freelance Web Designer with a proven track record of driving user engagement and increasing conversion rates across various sectors. I've successfully redesigned e-commerce platforms, implemented responsive design strategies, and developed custom CMS, leading to significant growth in organic traffic and mobile conversions. With a knack for identifying usability issues and creating user-friendly interfaces, I am eager to leverage my expertise to create impactful digital experiences for my next client.
Freelance Web Designer• 01/2024 – Present
Redesigned and optimized a high-traffic e-commerce website, resulting in a 35% increase in conversion rates and a 20% decrease in page load time.
Implemented a responsive design strategy for a major online retailer, leading to a 50% increase in mobile traffic and a 30% increase in mobile conversions.
Developed a custom CMS for a client's website, improving their ability to manage content and leading to a 15% increase in organic search traffic.
Web Design Specialist• 03/2023 – 12/2023
Junior Web Designer• 11/2021 – 03/2023
SKILLS
Website Redesign and Optimization
Responsive Web Design
Custom CMS Development
Website Launch and Management
User Testing and Usability Improvement
Brand Rebranding and Management
User-Friendly Website Creation
SEO Strategy Implementation
Mobile App Development
Conversion Rate Optimization
EDUCATION
Bachelor of Fine Arts in Graphic Design
Savannah College of Art and Design
Savannah, GA
2016-2020
CERTIFICATIONS
Adobe Certified Expert (ACE)
04/2024
Adobe
Certified Web Designer (CWD)
04/2023
World Organization of Webmasters (WOW)
Google Mobile Web Specialist Certification
04/2022
Google Developers Certification
Entry Level Web Designer CV Example
Create Your CV
Landon Whitfield
Florida
•
(736) 482-1957
•
•
linkedin.com/in/landon-whitfield
Motivated Entry Level Web Designer with a proven track record in enhancing user engagement and conversion rates through innovative web design. I have successfully contributed to a 35% increase in online sales by developing user-friendly e-commerce platforms and improved mobile traffic by 25% through responsive design principles. With a knack for creating visually appealing digital content and a commitment to improving user experience, I am eager to bring my creative skills to a dynamic web design team.
Entry Level Web Designer• 01/2024 – Present
Redesigned company website, resulting in a 30% increase in user engagement and a 20% increase in conversion rates.
Collaborated with the marketing team to create visually appealing and effective landing pages for various campaigns, leading to a 15% increase in lead generation.
Implemented responsive design principles to ensure optimal viewing experience across different devices, improving mobile traffic by 25%.
Web Design Intern• 03/2023 – 12/2023
Junior Web Designer• 11/2021 – 03/2023
InfinityDesigns Solutions
SKILLS
Website Redesign
Collaboration with Marketing Teams
Responsive Web Design
E-commerce Platform Development
Brand Image Consistency
Website Performance Optimization
Mobile App Design
User Testing and Feedback Incorporation
Graphic and Animation Creation
Social Media Engagement Strategies
EDUCATION
Bachelor of Fine Arts in Graphic Design
California College of the Arts
San Francisco, CA
2020-2024
CERTIFICATIONS
Adobe Certified Expert (ACE)
04/2024
Adobe
Certified Web Designer (CWD)
04/2023
World Organization of Webmasters (WOW)
Google Mobile Web Specialist Certification
04/2022
Google Developers Certification
Enhance your writing process and tailor every CV to the job description.
Build your CV
CV Structure & Format for Web Designers
Crafting a web designer's CV requires a strategic approach to structure and formatting, not just to highlight the key information employers find most relevant, but also to reflect the creativity and organizational skills inherent to the profession. The right CV structure arranges and highlights the most critical career details, ensuring your accomplishments in web design are displayed prominently.
By focusing on essential sections and presenting your information effectively, you can significantly impact your chances of securing an interview. Let's explore how to organize your CV to best showcase your web design career.
Essential CV Sections for Web Designers
Every web designer's CV should include these core sections to provide a clear, comprehensive snapshot of their professional journey and capabilities:
1. Personal Statement: A concise summary that captures your qualifications, web design expertise, and career goals.
2. Career Experience: Detail your professional history in web design, emphasizing responsibilities and achievements in each role.
3. Education: List your academic background, focusing on web design-related degrees and other relevant education.
4. Portfolio: Highlight your best web design projects that showcase your skills and creativity.
5. Skills: Showcase specific web design skills, including software proficiencies (e.g., Adobe Creative Suite, HTML/CSS) and other technical abilities.
Optional Sections
To further tailor your CV and distinguish yourself, consider adding these optional sections, which can offer more insight into your professional persona:
1. Professional Affiliations: Membership in web design bodies like the AIGA or IxDA can underline your commitment to the field.
2. Awards and Honors: Any recognition received for your work in web design can demonstrate excellence and dedication.
3. Certifications: Highlight important web design certifications such as Adobe Certified Expert (ACE) that enhance your credibility.
4. Continuing Education: Courses or seminars that keep you at the forefront of web design trends and technology.
Getting Your CV Structure Right
For web designers, an effectively structured CV is a testament to the creativity and order inherent in the profession. Keep these tips in mind to refine your CV’s structure:
Logical Flow: Begin with a compelling personal statement, then proceed to your professional experience, ensuring a logical progression through the sections of your CV.
Highlight Key Achievements Early: Make significant accomplishments stand out by placing them prominently within each section, especially in your career experience.
Use Reverse Chronological Order: List your roles starting with the most recent to immediately show employers your current level of responsibility and expertise.
Keep It Professional and Creative: Opt for a straightforward, professional layout with a touch of creativity that reflects the web design demands.
Personal Statements for Web Designers
In the realm of web design, your personal statement is your initial opportunity to showcase your creative flair, technical prowess, and career aspirations. It sets the tone for your CV, reflecting your unique blend of artistic vision and coding expertise. It should succinctly highlight your career objectives, key skills, and the unique contributions you can make to potential employers. Let's examine the differences between strong and weak personal statements.
Web Designer Personal Statement Examples
Strong Statement
"Creative and technically adept Web Designer with over 5 years of experience in crafting intuitive and engaging digital experiences. Proven track record in responsive design, user interface (UI) and user experience (UX) principles. Passionate about leveraging design skills to create visually appealing and user-friendly websites. Eager to bring my expertise in web development and graphic design to a dynamic team."
Weak Statement
"I am a Web Designer with experience in creating websites and understanding of UI and UX. I like designing and coding and am looking for a new place to apply my skills. I have a good understanding of responsive design and have helped with graphic design."
Strong Statement
"Dynamic and innovative Web Designer specializing in creating visually compelling, user-centric websites and applications. With a strong foundation in both graphic design and front-end development, I excel at transforming complex ideas into clean, accessible digital experiences. Eager to contribute to a forward-thinking company by providing expert design guidance and robust technical solutions."
Weak Statement
"Experienced in various web design tasks, including creating websites and applications. Familiar with graphic design and front-end development. Looking for a role where I can use my web design knowledge and improve digital experiences."

How to Write a Statement that Stands Out
Articulate your achievements and skills concisely, emphasizing tangible impacts and unique design projects. Tailor your statement to mirror the job’s requirements, showcasing how your design expertise solves industry-specific challenges.CV Career History / Work Experience
The experience section of your Web Designer CV is a powerful tool to showcase your professional journey and accomplishments. It's where you translate your design expertise and achievements into a compelling narrative that captures the attention of potential employers. By highlighting your experience impressively, you can significantly enhance your appeal to prospective employers. Below are examples to guide you in distinguishing between impactful and less effective experience descriptions.
Web Designer Career Experience Examples
Strong
"Creative and technically adept Web Designer with over 5 years of experience in crafting intuitive and engaging digital experiences. Proven track record in responsive design, user interface (UI) and user experience (UX) principles. Passionate about leveraging design skills to create visually appealing and user-friendly websites. Eager to bring my expertise in web development and graphic design to a dynamic team."
Weak
"I am a Web Designer with experience in creating websites and understanding of UI and UX. I like designing and coding and am looking for a new place to apply my skills. I have a good understanding of responsive design and have helped with graphic design."
Strong
"Dynamic and innovative Web Designer specializing in creating visually compelling, user-centric websites and applications. With a strong foundation in both graphic design and front-end development, I excel at transforming complex ideas into clean, accessible digital experiences. Eager to contribute to a forward-thinking company by providing expert design guidance and robust technical solutions."
Weak
"Experienced in various web design tasks, including creating websites and applications. Familiar with graphic design and front-end development. Looking for a role where I can use my web design knowledge and improve digital experiences."

How to Make Your Career Experience Stand Out
Focus on quantifiable achievements and specific projects that showcase your skills and impact. Tailor your experience to the Web Designer role by highlighting expertise in areas like responsive design, user interface creation, and SEO optimization that directly contributed to client success.CV Skills & Proficiencies for Web Designer CVs
The experience section of your Web Designer CV is a powerful tool to showcase your professional journey and accomplishments. It's where you translate your design expertise and achievements into a compelling narrative that captures the attention of potential employers. By highlighting your experience impressively, you can significantly enhance your appeal to prospective employers. Below are examples to guide you in distinguishing between impactful and less effective experience descriptions.
CV Skill Examples for Web Designers
Technical Expertise:
Web Design & Development: Proficiency in creating visually appealing and user-friendly websites using HTML, CSS, JavaScript, and other web design tools.
Responsive Design: Expertise in designing responsive websites that perform well on a variety of devices and screen sizes.
Graphic Design: Skilled in using graphic design software (e.g., Adobe Photoshop, Illustrator) to create compelling visuals and layouts.
SEO & Web Analytics: In-depth knowledge of SEO best practices and web analytics tools to optimize website visibility and performance.Interpersonal & Collaboration Skills
Interpersonal Strengths and Collaborative Skills:
Effective Communication: Ability to articulate design concepts and strategies to clients and team members, ensuring alignment with project goals.
Team Collaboration: Proven experience in working collaboratively within diverse teams to achieve project objectives and deadlines.
Creativity & Problem-Solving: Innovative approach to resolving design challenges and creating unique, engaging web experiences.
Adaptability: Flexibility in adapting to new design trends, technologies, and project requirements.
Creating a Compelling Skills Section on Your CV
Align your technical expertise and interpersonal strengths with the specific requirements of the Web Designer role you're targeting. Where possible, quantify your achievements and illustrate your skills with real-world examples from your career. Tailoring your CV to reflect the unique needs of potential employers can significantly enhance your candidacy.How to Tailor Your Web Designer CV to a Specific Job
Tailoring your CV to the target job opportunity should be your single most important focus when creating a CV.
Tailoring your CV for each Web Designer role is not just a good idea—it's essential. By highlighting your most relevant skills and experiences, you can directly align with the employer's needs, significantly enhancing your candidacy and setting you apart as the perfect fit for their team.
Highlight Your Most Relevant Design Experiences
Identify and prioritize experiences that directly align with the job’s requirements. If the role focuses on user interface design, emphasize your successes in this area. Such specificity demonstrates your suitability and readiness for similar challenges in the new role.
Use Industry-Related Keywords
Mirror the job posting's language in your CV to pass through Applicant Tracking Systems (ATS) and signal to hiring managers your exact fit for their specific needs. Including key terms like “responsive design” or “user experience” can directly link your experience with the job’s demands.
Emphasize Your Technical Skills and Certifications
Place the most job-relevant technical skills and certifications at the forefront of your CV. Highlighting specific software expertise or required certifications first draws attention to your direct qualifications for the role.
Align Your Personal Statement with the Job Specifications
Ensure your personal statement directly reflects the qualities sought in the job description. A concise mention of relevant experiences and skills makes a powerful first impression, immediately showcasing your alignment with the role.
Showcase Your Soft Skills and Collaborative Experiences
Web Designers often work in teams, so showcasing your experiences in collaborative environments can be a significant advantage. Highlight your communication, problem-solving, and teamwork skills, aligning them with the job specifications.CV FAQs for Web Designers
How long should Web Designers make a CV?
The ideal length for a Web Designer's CV is 1-2 pages. This allows enough room to showcase your design skills, technical knowledge, and relevant experience without overloading with unnecessary details. Prioritize showcasing your most impressive web design projects and the specific results they achieved, as these will best demonstrate your capabilities and potential value to prospective employers.
What's the best format for an Web Designer CV?
The best format for a Web Designer CV is a combination format. This highlights both your skills and work experience equally. Start with a compelling summary, followed by a detailed skills section focusing on design proficiencies, software knowledge, and project management abilities. Then, list your work experience in reverse-chronological order, emphasizing achievements and design projects. This format showcases your technical abilities while also demonstrating your practical experience in the field.
How does a Web Designer CV differ from a resume?
To make your Web Designer CV stand out, highlight your technical skills, such as proficiency in HTML/CSS, JavaScript, or UX/UI design. Include a link to your online portfolio showcasing your design work. Emphasize any unique projects you've completed, and quantify their impact. Tailor your CV to the job description, using similar language. Highlight any certifications or professional development courses in web design or related fields.